HTMLドキュメントやXMLドキュメントのすべての要素に、階層構造で接続できるようにした仕組みのことを、DOM(Document Object Model)と呼びます。DOMはW3Cという標準化団体で定められた仕組みで、javaScriptには、DOMを操作するメソッドが用意されています。DOMを使いHTML内の要素を動的に変更する技術のことをダイナミックHTMLといいます。サンプルコードの実行結果はこちら
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>簡単なおみくじを作ってみる</title> <style> body{text-align:center;} #result{background-color:yellow;} </style> <script> var kuji = new Array(4); kuji[0] = "<h1>大吉</h1>"; kuji[1] = "<h2>中吉</h2>"; kuji[2] = "<h3>小吉</h3>"; kuji[3] = "<h4>凶</h4>"; function uranau(){ /* IDが「result」のノードを取得して 変数resultに格納する */ var result = document.getElementById("result"); /* 0から(要素数-1)までの整数をランダムに生成して 変数numに格納する 配列kujiの添え字として使用する */ var num = Math.floor( Math.random() * kuji.length ); /* innerHTMLプロパティに配列kujiの要素を代入して 表示されるメッセージを更新する */ result.innerHTML = kuji[num]; } </script> </head> <body> <h1>あなたの今の運勢</h1> <form><p> <input type="button" value="おみくじ開始" onclick="uranau();"> </p></form> <div id="result"> <h1>結果は・・・</h1> </div> </body> </html> |
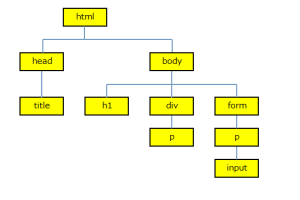
HTMLドキュメントの階層構造
DOMを利用すると、HTMLドキュメント内の全ての要素を「html」を頂点とする階層構造でアクセスできます。この階層構造をDOMツリーといったりします。
DOMツリー内の個々の要素をノードと呼びます。
ノード取得するgetElementByIdメソッド
プログラムで目的のノードを取得する簡単な方法は、documentオブジェクトに用意されているgetElementByIdメソッドを使用する方法です。引数にはHTMLタグで設定したid属性を指定します。ということは、getElementByIdメソッドはIDを使用してノードを特定するため、HTMLタグには予めid属性を指定する必要があります。
ノードにHTMLを設定するinnerHTMLプロパティ
DOMの各ノードには、innnerHTMLというプロパティがあり、「inner」という文字通りノードの内部のHTMLを表しています。innerHTMLの値を変更することにより、ノードのHTMLを動的に変更できます。
|
1 2 |
var text = document.getElementById("testArea") text.innerHTML = "<p>HTMLの設定をする。</p>" |
uranau関数
サンプルコードの上のこの関数は「おみくじ開始」ボタンのonclickイベントハンドラから呼び出される関数です。詳しくはサンプルコード20~34行目にコメント追記しました。