Webブラウザで生成されるオブジェクトについて書いていきます。WebブラウザにHTMLドキュメントが読み込まれと、オブジェクトが自動的に生成されます。よく登場するwindowオブジェクト、HTMLドキュメントを管理するdocumentオブジェクトなどです。HTMLオブジェクトによっては、画像を管理するimageオブジェクト、フォームを管理するformオブジェクトなどがあります。これらのオブジェクトが、javaScriptから管理できます。
個々のウィンドウに依存しないオブジェクトに、navigatorオブジェクトというものがあります。navigatorオブジェクトには、Webブラウザの名前やバージョンといった情報がプロパティに備え付けれられています。
サンプルコードの実行結果はこちら
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>OSによってメッセージを変更してみる</title> </head> <body> <script> for( prop in navigator ){ //navigatorオブジェクトに用意されている //全てのプロパティと値を出力する。 // document.write( prop," : ",navigator[prop], "<br>"); } var platform = navigator.platform; //使用しているOSによって表示するメッセージを変える if( platform.indexOf("Mac") >= 0 ){ document.write("Mac user <br>"); }else if( platform.indexOf("Win") >= 0 ){ document.write("windows user <br>"); }else{ document.write("Other <br>"); } </script> </body> </html> |
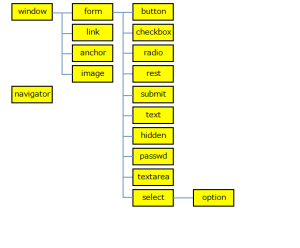
オブジェクトの階層
Webブラウザ上のオブジェクトは、windowオブジェクトを頂点とする階層構造というものがあります。

イメージはImageオブジェクトですが、これはdocumentオブジェクトの下の階層です。。そのため「img1」という名前(<img>タグのname属性)のImageオブジェクトには以下のようにアクセスします。
|
1 |
window.document.img1 |
ただ、windowは省略できるので、以下のように書きます。
|
1 |
document.img1 |
navigatorオブジェクト
navigatorオブジェクトは、Webブラウザ事態の情報をプロパティに格納するオブジェクトです。windowオブジェクトと、同様に最上位の階層に位置しています。ただ、Webブラウザで複数のウィンドウを開いているとき、windowオブジェクトはその数だけ生成されますが、navigatorオブジェクトは1つしか生成されません。navigatorオブジェクトのプロパティには下記のようにしてアクセスします。
|
1 |
navigator.プロパティ名 |
オブジェクトのプロパティを、連想配列のキーとしてアクセスできます。
|
1 |
navigator["プロパティ名"] |
platformプロパティ
navigatorオブジェクトのplatformプロパティは、Webブラウザが動作しているOSの情報を持っています。Windowsの場合は「Win32」、「Win64」のように最初が「Win」で始まる文字列です。Macの場合は「MacIntel」「MacPPC」といった「Mac」で始まる文字列です。サンプルコードでは、if文を使いplatformプロパティに「Win」「Mac」かを調べ、それに応じたメッセージを表示しています。
IndexOfメソッドは、文字列の中に引数で指定した
文字列が含まれているかどうかをチェックしているメソッドです。見つかった場合は文字列の先頭を0とした数値で位置を返します。見つからない場合は「-1」を返します。
サンプルコードだと変数platformの値が「MacIntel」のとき、「platform.indexOf("Mac")」を実行すると戻り値は0です。